Como deixar imagens mais leves
Otimizar imagens é essencial para que seu site fique mais rápido e leve. Confira dicas para deixar suas imagens menores e mais leves!
As imagens do seu site estão muito pesadas? Aqui nós te ensinamos de forma muito simples como deixar imagens mais leves e melhorar o tempo de carregamento da sua página.
Um site com imagens em alta resolução é de encher os olhos. Aquelas fotos incríveis que tomam conta de toda a tela deixam qualquer página mais atrativa. Porém, é preciso tomar muito cuidado, uma vez que imagens muito pesadas deixam o seu site mais lento e ocupam maior espaço em disco.
Para que o seu site não fique lento e o seu espaço em disco seja ocupado somente por imagens, uma das melhores estratégias que podemos adotar é otimizar imagens.
Não se preocupe. Hoje em dia é possível otimizar imagens e deixá-las mais leves sem perda de qualidade.
Neste artigo vamos dar algumas dicas de programas, sites e até mesmo plugins de WordPress para deixar imagens mais leves em seu site ou blog.
Índice
Sites para otimizar imagens
Se você tem poucas imagens para otimizar, não há a menor necessidade de instalar programas em seu computador eu plugins em seu site. Existem otimizadores de imagens online que dão conta do recado com tranquilidade.
JPEGmini

O JPEGmini tem uma funcionalidade muito simples para aqueles momentos de desespero quando uma imagem está muito pesada para o site.
Basta apenas fazer o upload do arquivo e ele irá reduzir o peso de imagens como formato JPEG. Simples e eficiente.
Online Image Optimizer
Uma mão na roda quando o assunto é otimizar imagens. Suba suas imagens com extensão .jpg, .png ou .gif e o Online Image Optimizer faz o resto do trabalho.
Mas cuidado, o limite de tamanho é de 2,86MB por imagem.
Free Image Optimizer
Um pouco mais completo que os dois sites citados acima, o Free Image Optimizer também reduz a largura e a altura da imagem, ajudando a deixá-la mais leve.
Cuidado ao tentar otimizar gifs animados. O site deixa o arquivo apenas com o primeiro frame.
Plugin para WordPress que deixa imagens mais leves
Quem trabalha com WordPress sabe das maravilhas desse CMS. Se você procurar direitinho, vai confirmar que existe um plugin para tudo.
No caso da otimização de imagens, existem plugins que facilitam tanto a sua vida que você poderá automatizar todo o processo.
EWWW Image Optimizer

Não tem como descrever esse plugin com outra palavra que não seja facilidade. Fácil de instalar e simples de configurar.
Uma vez instalado e configurado, o plugin otimizará automaticamente todas as imagens que você subir para o seu site. Além das novas, ele também permite a otimização das imagens antigas.
Se você é cliente WOWF em um plano de hospedagem, nem precisa se preocupar em instalar esse plugin: o servidor otimizará suas imagens automaticamente. Mas nem por isso você deve deixar de editá-las com os sites acima ou programas abaixo para deixá-las com tamanho reduzido.
Programas para otimização de imagens
Para quem trabalha com um grande volume de imagens, a melhor opção é ter um programa instalado em sua máquina que faça esse trabalho da forma mais eficiente e confiável possível.
Abaixo daremos algumas sugestões para cada sistema operacional.
Mac: ImageOptim
Para os usuários de Mac, uma dica excelente de programa para otimizar imagens é o ImageOptim.
É um software bem leve e simples de usar que reduz o peso das imagens sem perda de qualidade.
Linux: Trimage
O Trimage é uma ótima opção de otimizador de imagens para Linux por ter sido inspirado no ImageOptim.
Oferece as mesmas possibilidades para quem deseja imagens sem perda de qualidade.
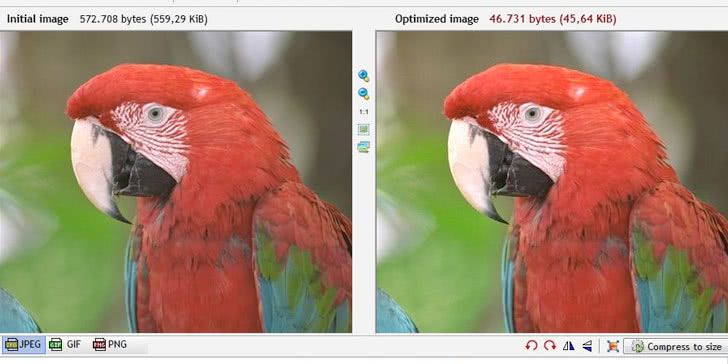
Windows: RIOT
É a ferramenta mais completa e robusta entre as três, oferecendo algumas funcionalidades a mais como redimensionar imagens e arquivos nos formatos .PSD, HDR e RAW.

Veja acima o tamanho original da imagem no lado esquerdo e o tamanho do arquivo otimizado do lado esquerdo.
Otimize suas imagens sempre!
Além das dicas acima, se você já trabalha com outros programas como o Photoshop, você pode deixar as suas imagens mais leves no momento de salvar os arquivos.
Sempre escolha a opção “Salvar para Web” e ajuste as dimensões da imagem para o tamanho certo do seu layout.
Com as dicas deste artigo você já pode otimizar imagens do seu site o quanto antes.